Merapikan posting?? Perlu juga lho… Karena dengan postingan yang rapi akan semakin menarik pengunjung untuk membaca artikel yang kita posting tersebut… Sebaliknya bila artikel yang kita posting tersebut tidak rapi, orang akan malas untuk membaca artikel tersebut.
Mungkin sebenarnya sudah banyak yang mengetahui tentang cara merapikan posting berikut. Tapi mungkin juga ada yang masih belum mengetahuinya. Dan tulisan tentang merapikan posting berikut hanyalah sekedar sharing tentang apa yang ana ketahui karena ana sendiri sebenarnya tidak ahli dalam hal ini. Mudah-mudahan tulisan ini bisa bermanfaat untuk merapikan blog ikhwan wa akhwat fillah terutama yang menggunakan wordpress.
Merapikan Posting
1. Paste Tulisan dari Word
Kadang ketika kita mem-paste tulisan yang sudah diedit di Word, ternyata setelah tampil hasilnya jadi berantakan. Cara supaya hasil yang di-paste tidak berantakan adalah dengan paste melalui tombol “paste from word” (berlogo W) seperti pada gambar berikut :

Tekan tombolnya, lalu paste seluruh isi artikel dalam form yang tersedia :

Tekan insert dan tulisan pun akan ter-paste sesuai dengan format tulisan sesuai CSS theme-nya.
Sebuah theme biasanya sudah memiliki CSS nya masing-masing yang dianggap bagus dan matching oleh si pembuat theme yang akan menjadi format standard untuk jenis, ukuran, warna tulisan, tata letak theme, dll. Untuk blog di wordpress.com gratisan CSS sampai saat ini belum bisa diedit karena kebijakan dari wordpress.com, tapi untuk yang menggunakan self-hosting (gratisan ataupun berbayar) CSS tersebut bisa diedit. Tapi ana tidak akan membahas masalah CSS ini, yang akan ana bahas adalah memposting tulisan agar sesuai dengan CSS tersebut sehingga tampilannya mudah-mudahan akan lebih rapi dan tulisannya jadi seragam antara posting yg satu dgn yg lainnya.
2. Potong tulisan yg panjang di halaman utama
Gunakan tag <–more–> untuk memotong tulisan yang panjang sehingga yang ditampilkan di halaman utamanya (home/beranda) cukup beberapa bagian awalnya saja. Caranya tempatkan cursor di bagian yang akan dipotong, lalu klik tombol <–more–> :

Di blog ini tag dipasang supaya tulisan tidak melebihi ukuran layar, supaya kelihatan lebih teratur dan memudahkan srcoll-down untuk melihat artikel lainnya. Hasilnya seperti ini:

3. Cara Merapikan Tulisan Arab
Hasil copy-paste tulisan Arab biasanya hasilnya akan seperti :
وَلْيَسْتَعْفِفِ الَّذِيْنَ لاَ يَجِدُوْنَ نِكَاحًا حَتَّى يُغْنِيَهُمُ اللهُ مِنْ فَضْلِهِ
Cara merapikannya adalah buka kode HTML nya dengan klik tab berikut :

lalu cari tulisan arab yang mau di edit, kemudian tuliskan kode berikut sebelum tulisan Arab itu :
Sehingga menjadi :
Hasil visualnya:
وَلْيَسْتَعْفِفِ الَّذِيْنَ لاَ يَجِدُوْنَ نِكَاحًا حَتَّى يُغْنِيَهُمُ اللهُ مِنْ فَضْلِهِ
Ukuran, spasi & jenis font yang ana beri warna merah bisa diubah pada sesuai yang antum mau.
Untuk tulisan yang lebih besar bisa pake kode berikut :
Hasilnya :
وَلْيَسْتَعْفِفِ الَّذِيْنَ لاَ يَجِدُوْنَ نِكَاحًا حَتَّى يُغْنِيَهُمُ اللهُ مِنْ فَضْلِهِ
Jika tulisan Arab lebih dari satu paragraph, lebih baik pake kode ini:
Jangan lupa untuk menutup div nya dengan
.4. Menampilkan Gambar
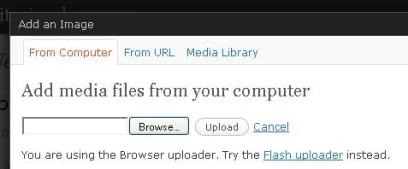
Setelah merapikan tulisan, ada baiknya jika kita menghiasnya dengan memasukkan gambar supaya tulisan tersebut lebih menarik untuk dibaca. Bagian ini kelihatannya sudah banyak yang tau, jadi singkat saja… Pilih & Upload gambar dengan klik tombol :

Lalu pilih & upload gambar :

Selanjutnya lakukan edit / update alignment, border & space. Dan jadilah hasilnya :

5. Cara Membuat Footnote
Jika dalam tulisan ada footnotenya, maka bisa menggunakan kode ANCHORNAME berikut ini dalam kode HTML nya:
Ubah kata-kata nomor footnote pada kode di atas dengan angka atau nama sesuka antum. Letakkan kode di atas di bagian footnote (bawah). Misalnya footnote nomor 1 :
Dan jika sukses biasanya di mode visualnya akan terlihat gambar jangkar ![]() di kiri footnote tersebut. Untuk nomor footnote di bagian isi artikelnya bisa menggunakan link artikel ditambah /#nomor footnote, contoh :
di kiri footnote tersebut. Untuk nomor footnote di bagian isi artikelnya bisa menggunakan link artikel ditambah /#nomor footnote, contoh :
http://ummushilah.0fees.net/wordpress/?p=451/#1
Penerapannya seperti ini :
Kalau mau dibuat supaya nomor di footnote jika di klik bisa balik ke tempat semula, bisa dgn cara menambahkan anchor-nya di nomor footnote dalam artikel dan menambah link ke situ di footnotenya. Njelimet ya?
Begini contohnya : Kita buat nama anchor untuk nomor footnote di dalam artikel, misalnya h1, dan tambahkan juga link untuk menuju ke footnote yang kita beri nama f1. Ini kodenya :
Dan kode untuk nomor footnote kita beri nama f1 dan me-link ke h1 :
Kalau sukses biasanya di mode visualnya ada tanda jangkarnya.
Silahkan mencoba…. Contoh artikel yang sudah jadi bisa dilihat di link : http://ummushilah.0fees.net/wordpress/?p=451
bagi yang menggunakan mesin wordpress di hosting sendiri, cara yg lebih praktis bisa menggunakan plugin wp-footnote. Dan cara memakainya bisa di baca di [link ini].
Demikian sedikit yang bisa ana share, semoga bermanfa’at…. Seandainya ada yg tau cara yg lebih praktis, monggoh di share…
Copas dari: http://ummushofi.wordpress.com/2009/12/23/tips-merapikan-posting-pada-blog-wordpress/



Tidak ada komentar:
Posting Komentar